Digital Instrument Cluster
Project Overview
This digital instrument cluster project is customised and developed for B9 model of GÜNSEL Electric Vehicle.
GÜNSEL is the first domestic car of TRNC and will use electric energy, with its slogan “Drive the Slience”.
GÜNSEL B9, inspired by the symbol of Northern Cyprus in its design, was designed in a modern and freeway with elegant and strong lines like Cyprus mountain’s goat of Mouflon.
All designs turning around these 3 keywords; “Innovative, efficient and elegant”.
I worked with a team that created a fully functional instrument cluster. One of the biggest challenges for me has been analyzing and defining requirements and converting them to a user-friendly UX.
I was the responsible UX designer which means that I redesigned and improved the in-car experience of the GÜNSEL B9. This was also including the behavior of the car´s digital displays. During these tasks, It was important to get some feedback from all the different forums and distribute them to my work deliveries.
I started working with defining and analyzing requirement up to the user needs and car structure. After that process I continue with user scenarios, wireframes and user flows and I also involved graphics and animations as well. In order to achieve this, I have completed a lot of wireframing, prototyping, UI design and testing both with users and with the real hardware with a developer, preparing a prototype for a show purpose.
Roles
UX Design Engineer
Tasks
Benchmarking
Requirement Define & Analysis
User Flow
UX Design
Low & High Fidelity Wireframes
User Testing
Tool
Teamcenter
Illustrator
Photoshop
After Effects
Qt
Blender
Figma
Duration
2+ Years
Project Details
GÜNSEL is a start-up company that aims to develop its own sub-systems. The DIC project was one of the in-house development projects that meets all the requirements in one place because this is the first interface / interaction with the car when you sit in the driver seat. That was the reason that company had an in-house development decision for DIC.
I was working with software engineers and mechanical engineers together within a SCRUM Team and Agile Methodology.
As a UX designer, I had a very well chance to get an experience from the software point of view as well as the mechanical integration.
Process
Research & Discover
Competitor Analysis
Regulations
Analysis & Ideation
Strategy
Development
Define
User Journey
Task Flow
Information Architecture
Design
Sketchs
Wireframes
Design System
User Interface
Prototype
Function Desting
Dev Testing
Deliver
User Testing
Development Testing
Beta Release
First Version of Digital Instrument Cluster
Research
Competitor Analysis
I was involved in the market analysis of the project. It was important for me because it was required information for me to define the theme, color and functionalities of the screen layout. We picked many samples from different competitors. In the end, we tested and analyzed almost 12 infotainment systems from different brands to identify their pros and cons and improve to define our feature set.
In the project's early stages, we jointly plan research methods, develop plans, work on research tasks, and share and summarize results.
We perform comprehensive primary and secondary research to understand future mobility user needs, covering various countries, regions, genders, and age groups. Our designers and technologists explore the latest technologies to expand human-computer interaction possibilities.
Future mobility experiences involve more than screen-based interactions, encompassing tactile, physical (body, gesture), voice, AI, and XR interactions.
Research & Discovery
Survey is conducted to get the most relevant and recent data experience from EV drivers and non-EV drivers.
The summary of this survey from 190 respondents will develop the user persona for car interface
Personas
User & Requirement Data Analysis
User Voice
Requirements
&
User Voice
Requirements
&
User Voice
Clustering
Task 1: Warning Icon Design
My first task at the beginning of the project was about creating our icon catalog where you can cover all the requirements turned into a warning.
In a project like DIC, almost each requirement ends up with a visualization on the screen. This is the reason I spent a lot of time defining a very extensive list of icons that fulfill the functionality of the requirements.
Task 2: Driving Modes
After I defined an extensive icon catalog, my second task was about driving modes where you can make the integrity between driving functionality and many informative informations.
In an electric powered car, you should be able to feel the driving experience with different driving performance modes. Of course the user interface in front of you should also meet and accompany this feeling with fascinating designs.
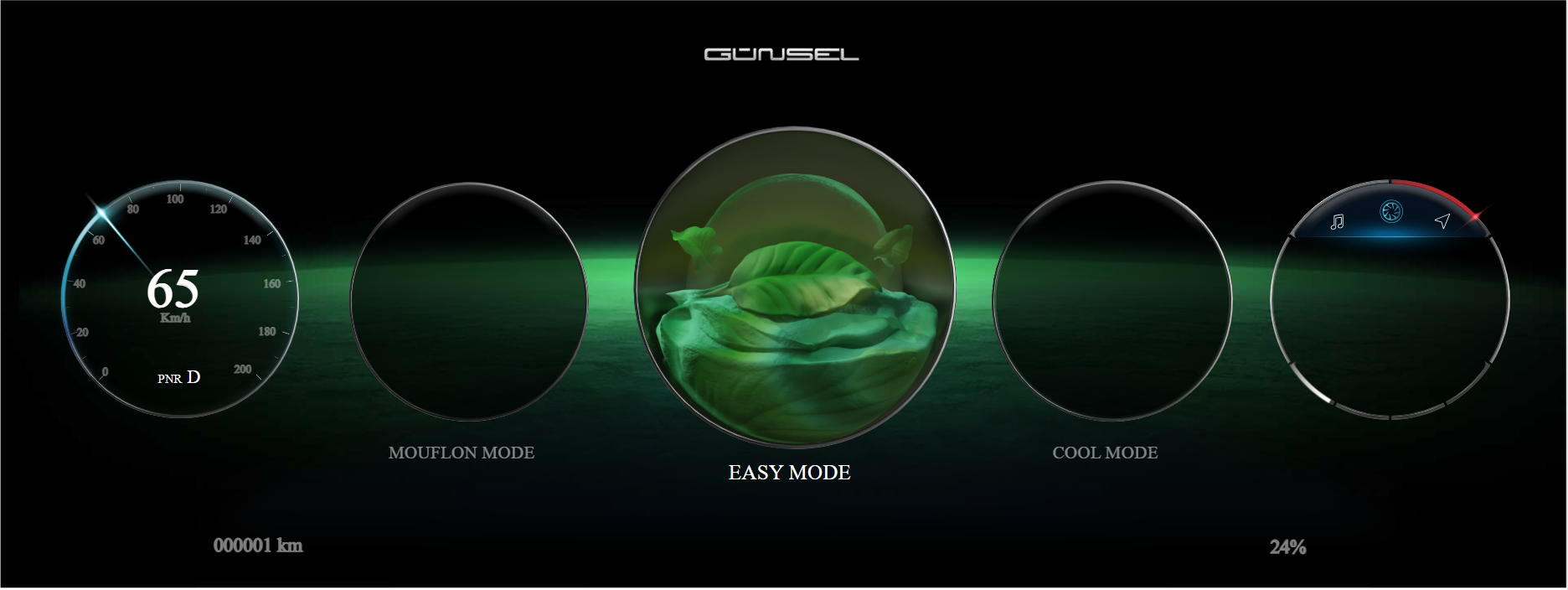
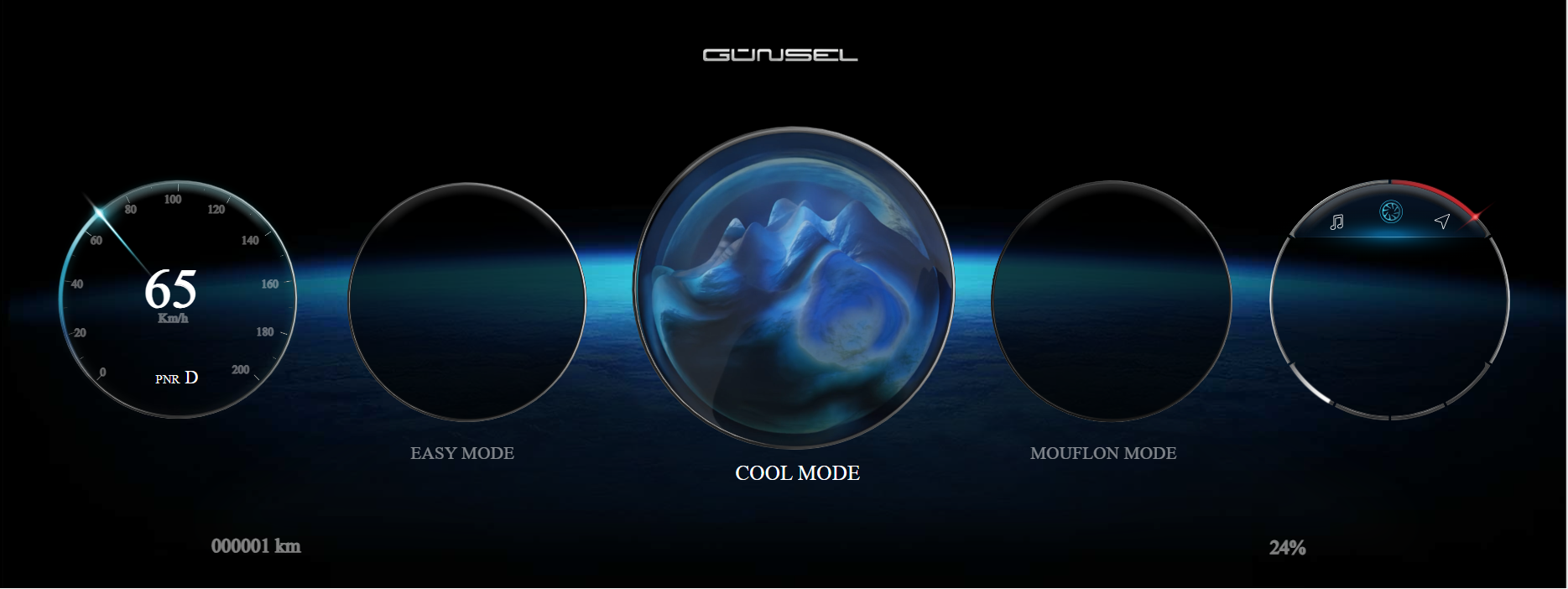
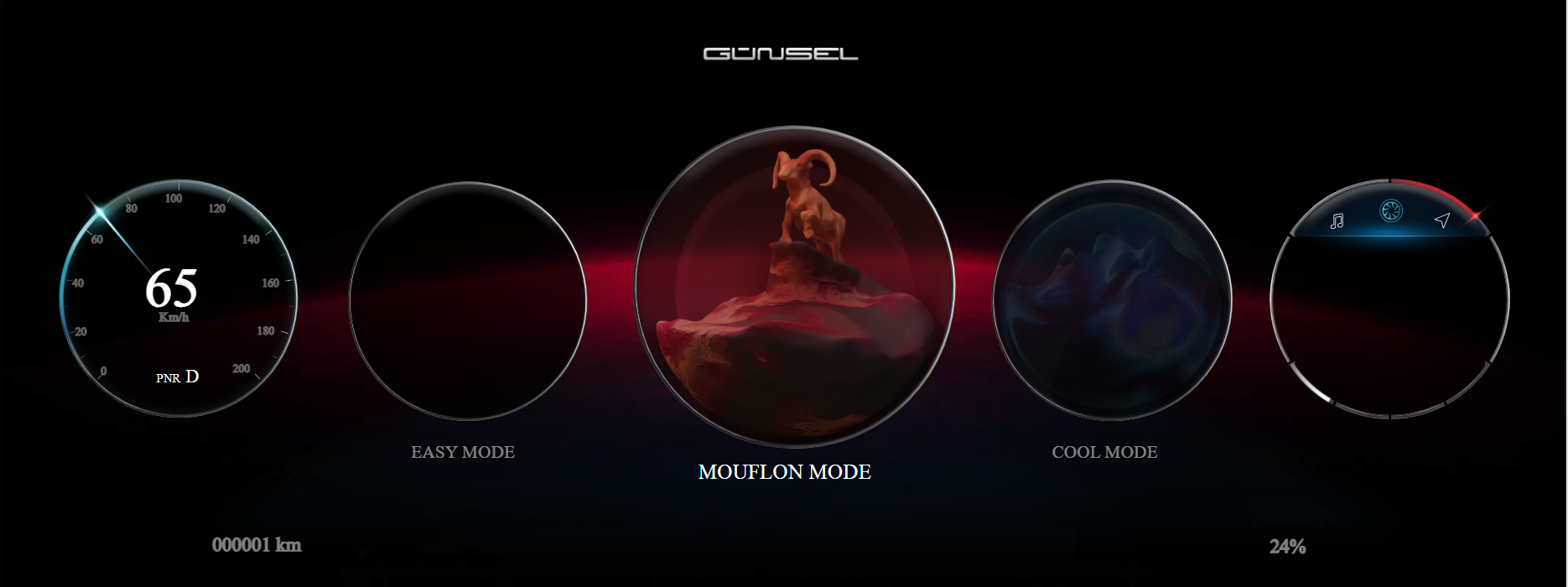
The DIC was designed to take on a minimalist approach. All screens feature a silhouette of the earth with the color changing depending on the mode of driving;
Green for Easy (Eco) Driving Mode
Blue for Cool(Comfort) Driving Mode
Red for Mouflon (Sport) Driving Mode
Mode Changes
Feeling is not just about the thing when you sit in the driver seat. It also combines with the effect of animation where the color changes along with the modes how you drive. Check out how driving modes change and the design from scratch.
Mode Changes Driving Features and Functions
There are multiple features and functions to cover, but an overview of the main points would be a more suitable way of delivering the correct concept. Those include;
Providing safety-critical information in the form of tell-tales, pop-up messages, and acoustic warnings.
Providing real-time information on the general state of function of the different systems of the vehicle.
Providing relevant information that enhance the experience of the driver and add a feel of seamless integration of information and entertainment.
Providing multiple pages to convey the different states that the vehicle goes through.
User Flow
Digital Instrument Cluster Features
Music Menu - Controls the music player
Navigation Menu - Displays driving directions
Power Charge Graph - Power consumption and charge recuperation graph
Tyre Pressure - Displays the type pressure information
Trip Computer - Shows trip statistics to the driver when continuously driving
Door Open Warnings - Overrides the Menu Bar when any door is open and shows the driver which specific door it is.